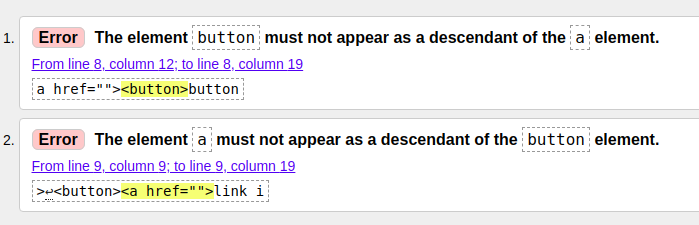
How can I use router-link instead of anchor tag.Im trying to use a router link in vue3-table-lite - The web development company Lzo Media - Senior Backend Developer

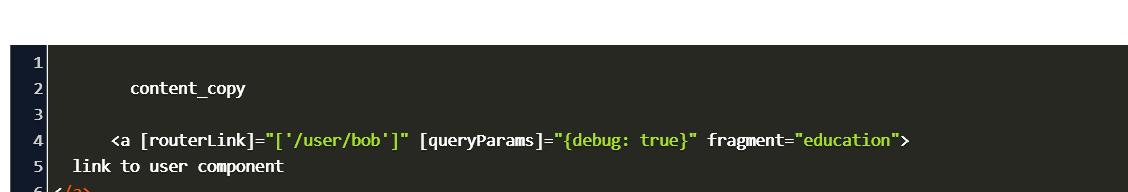
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding










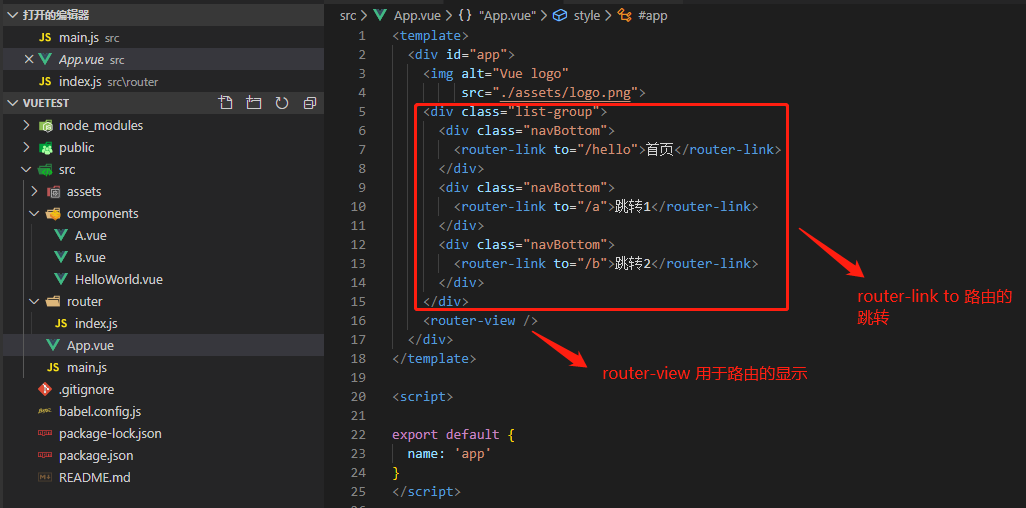
![Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落 Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落](https://dotblogsfile.blob.core.windows.net/user/chris%20chen/a38af4ca-3e68-4115-ab56-355d92d0e792/1488278496_50403.png)